
Creating multi-screen mockups can assist you in presenting and visualizing your project ideas more thoroughly and engagingly.
In this article, we’ll learn how to use AI to quickly and easily develop an editable, multi-screen design from text in just a few steps.
It is the newest AI design tool from Uizard, known as Autodesigner. It lets users write project ideas in simple English to create multi-screen mockups.
Autodesigner is similar to ChatGPT but for UI/UX design. A new addition to Uizard’s collection of AI-powered features. With only a few accessible inputs, you can use Autodesigner to quickly bring your app idea to life.
The Autodesigner 1.5 updated various new features, including Screen Generator, which allows users to generate screens from text prompts for existing projects, and Image Generator and Theme Generator.
All these new features are accessible from the brand-new Autodesigner widget at the editor’s bottom.
To generate multi-screen mockups by typing out project ideas using Uizard, you need to have a Uizard Pro account.
You have to create a Uizard Pro account to use Autodesigner. You can use Uizard Pro to fully utilize Autodesigner and gain access to all of Uizard’s other AI design features.
After signing up, navigate to the ‘’create’’ screen; the ‘Generate with Autodesigner’ option can be found in the upper right-hand corner of the templates library. Alternatively, you can start a new project and discover Autodesigner on the side navigation’s ‘Magic’ tab.
Type your mockup idea in plain English, choose a theme, and watch Autodesigner quickly produce an AI-generated user interface design. Or select a few key terms that align with your idea.
Here are the examples of project ideas that you can use to generate multi-screen mockups with Uizard Autodesigner:
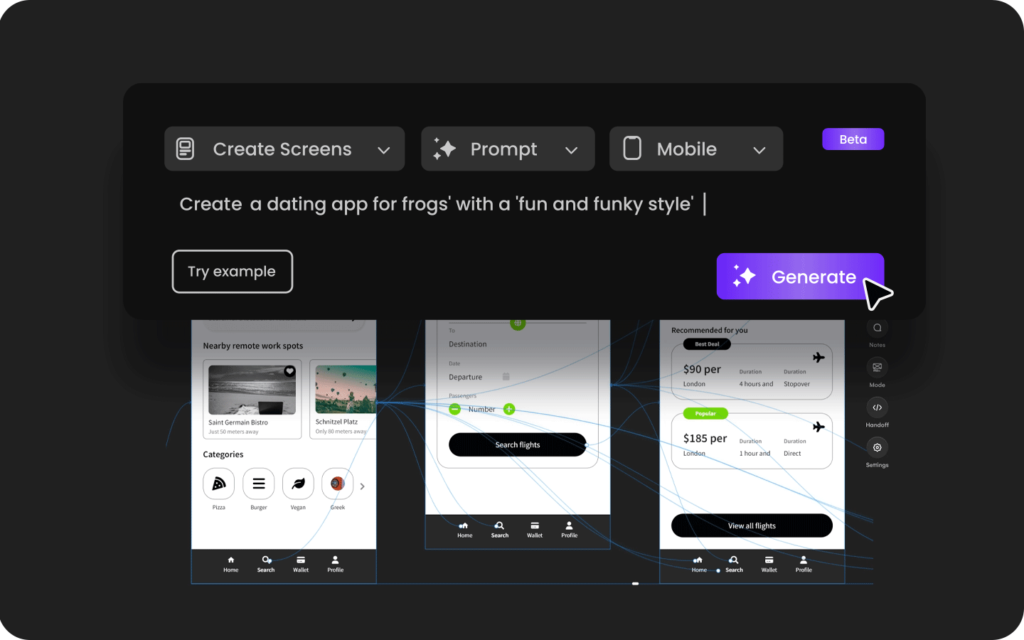
Create a dating app for frogs’ with a ‘fun and funky style.’
A fitness app for tracking workouts and progress.
A website for an e-commerce store.
Click on the generate button, and in seconds, AI autodesigner generates your multi-screen mockups based on your project idea.
All the necessary elements, buttons, pictures, and placeholder text for your design will be included. To view these, click the preview button in the upper right corner of the Uizard interface.
Editing your Autodesigner project is easy with Uizard’s drag-and-drop editor. Review and refine the generated mockups as needed.
You can modify the design by adjusting colors, fonts, layout, and other visual details using the Uizard Auto-Designer editor. You can even update Update text, add new images, and generate new themes using Uizard’s Theme Generator.
Once you are happy with your mockups, you can share them with your team or export them to various formats.
In conclusion, Autodesigner is a powerful tool that can help you to generate multi-screen mockups. You can quickly turn your textual project ideas into visual mockups with Uizard Auto-Designer, which will help you save time and effort during the design process.
Similar Typefaces to Unbounded To identify fonts, one can use images in Illustrator or on…
Reason for removing FaceSwap Feature from FaceApp The Face app is one of the best…
15+ Best AI Tools For UI / UX Designers Significant changes have occurred in the…