15+ Best Figma AI Plugins for UI/UX Designers

15+ Best Figma AI Plugins for UI/UX Designers
People use Figma design to create, share, and test designs for websites, mobile apps, and other digital products and experiences.
It is a popular tool for designers, product managers, writers, and developers since it allows anybody involved in the design process to contribute, provide feedback, and make better decisions more quickly.
Features of Figma
- API
- Animation
- CAD Tools
- Collaboration Tools
- Commenting/Notes
- Data Import/Export
- Design Management
- Design Templates
Overview of Figma AI Plugins
Figma is a cloud-based design tool for creating detailed images and interactive prototypes. It’s great for UI/UX design, graphic design, wireframing, diagramming, and remote work. Figma offers AI plugins that users can try for free before purchasing.
Defining UI vs UX designs
Hugo Raymond, a Figma Designer Advocate, claims that a compelling user interface (UI) is the foundation of a successful user experience with a digital product or website.
He says “Effective user interface design combines usability and interactive design to create an emotional bond between users and products.”
AI Figma plugins are a powerful tool for UI/UX designers, helping to automate tasks and streamline the design process. It can be overwhelming to choose from the vast selection of available plugins.
Top 15 AI Figma Plugins for UI/UX Designers
Here is a list of the top 15 AI Figma plugins for UI/UX designers, in no particular order:
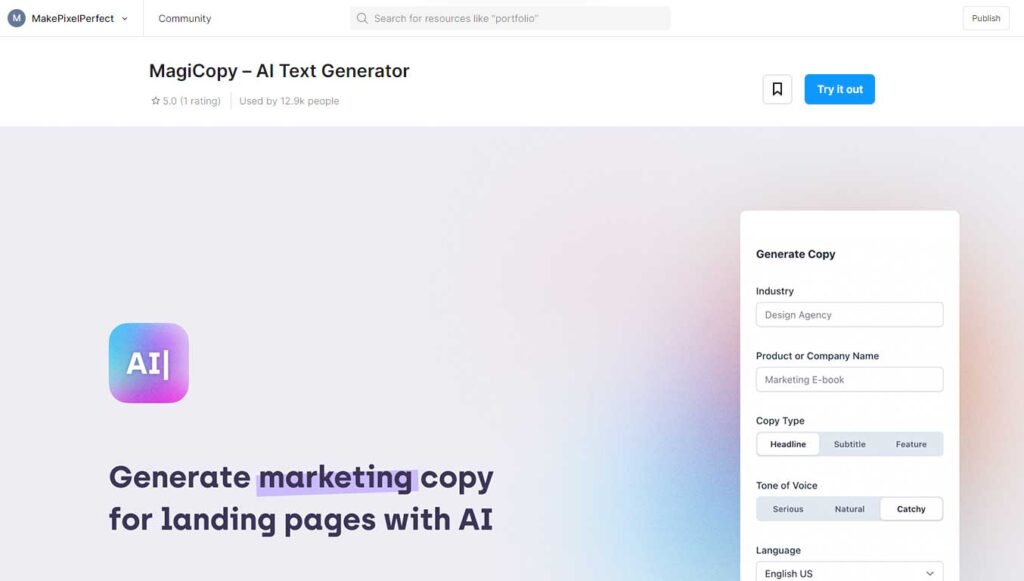
MagiCopy
Looking for a tool to generate marketing copy for landing pages in multiple languages? Look no further! MagiCopy Figma Plugin is here to help you create professional-quality, compelling marketing copy that will boost your traffic and conversions.

This tool is perfect for entrepreneurs, marketers, and designers looking to reach a global audience with their marketing efforts.
Connect with customers worldwide by generating marketing copy in 14 languages. Try it today to see the results!
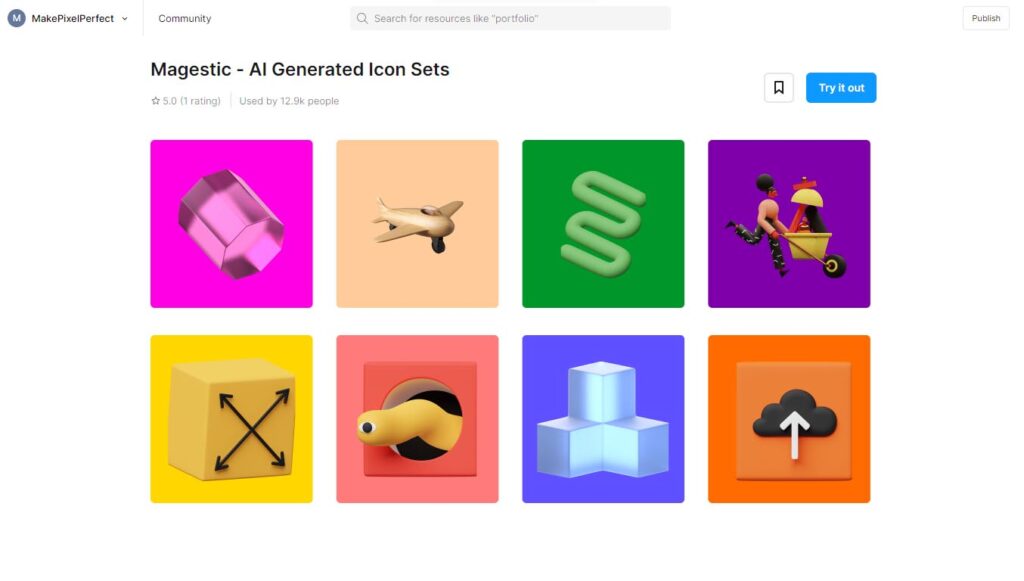
Magestic
Magestic is your best bet if you’re seeking AI-generated icon sets. It may produce icons in many styles from a single source image and keyword.

Additionally, you may select a color scheme to create icons based on your logo, your brand’s colors, or any other relevant information.
Wireframe
You don’t need any extra tools, software, or expertise to create basic structures and impressive user flow prototypes because Figma’s wireframe plugin is the best option! The “Wireframe” Plugin is an essential tool that simplifies the process, allowing designers to focus on developing innovative design ideas instead of wasting time on basics they already know.
If a designer wants to make the planning and brainstorming stages of a project more efficient, the “Wireframe” Plugin is essential for streamlining the process and making it more accessible.

The pre-designed wireframes (templates) for the web and mobile are listed in the Wireframe and are grouped into categories. By clicking on the frame, the frame may be inserted straight into a Figma page.
We advise looking at every frame in the plugin so you can determine which one you need for your present assignment after you become the designer.
Since every file is a Figma Component (SVG), it is simple for the user to manage all wireframing and prototyping tasks according to their requirements.
IconScout
Access to more than 5.6 million design assets, including highly editable SVGs, vector icons, pictures, 3D graphics, and Lottie animations, is possible with the IconScout Figma plugin.
Additionally, the plugin enables streamlined licensing, quick color palette application to all assets with the Color Editor, and adding over 41,000 new assets each week.
Figmotion
A built-in animation tool in Figma is called Figmotion. This eliminates the need to move to an entirely different motion program, like Principle, Haiku, or After Effects, making the entry into animation simpler and more convenient.
In addition to being designed with web technologies in mind, Figmotion makes the animation hand-off to developers more controllable.
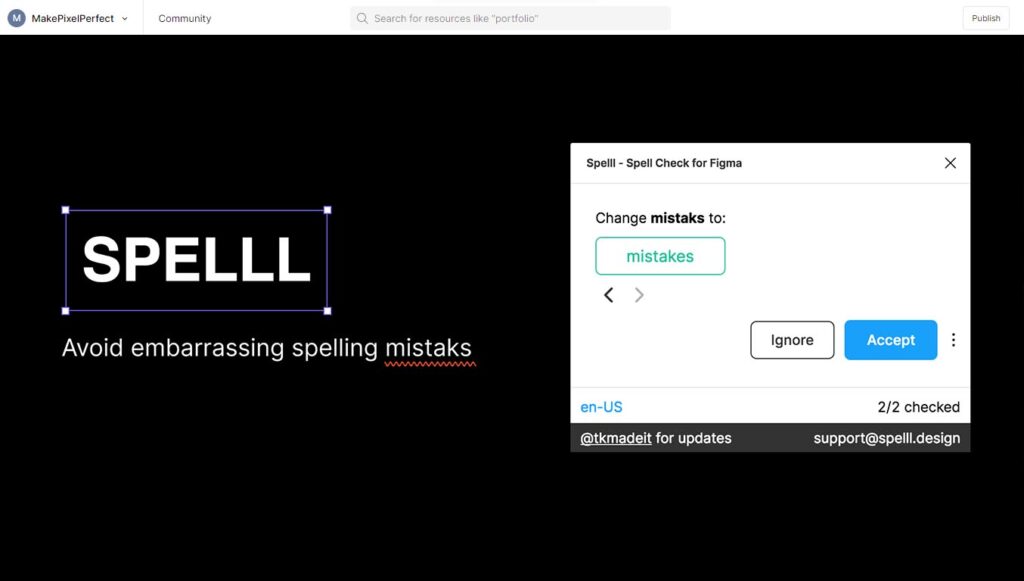
SPELLL
We can’t be brilliant at everything, so if the design comes effortlessly to you, but spelling doesn’t, SPELLL is a fantastic Figma plugin for you to test. To maintain your text reading as attractively as your designs, say goodbye to the awful red underlining of misspelled words, and welcome to your AI-powered spelling and grammar checker.

The SPELLL plugin continuously scans your design file for any spelling or grammar mistakes and underlines those found using a red underline.
You won’t have to spend much time away from your design to make the proper alterations; all you have to do is click the underlined portion, and the appropriate suggestion will appear.
Builder.io
Designers may use AI to produce superior Figma designs with Builder.io. After that, the designs can be exported into responsive CSS, HTML, Vue, and other formats. Together with OpenAI, the tool creates AI-powered websites and applications that can be released in a matter of seconds.
This enables designers to test their ideas in working code without enlisting the help of developers to observe how their concepts come to life.
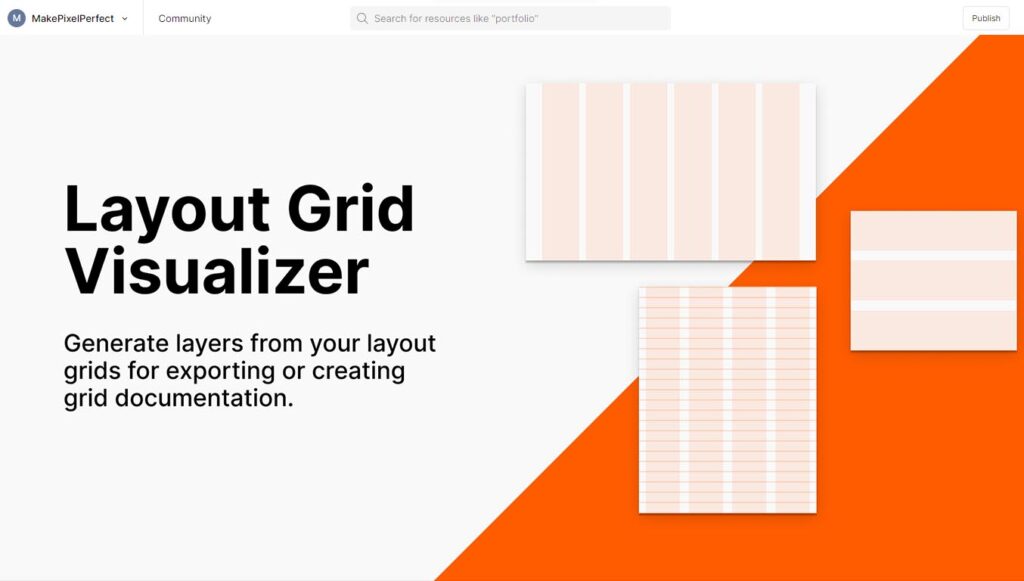
LayoutGrid
A Figma plugin called LayoutGrid aids designers in making grids for their designs. It is a vital tool that enables the creation of a wide range of grid types, including column, row, and complicated grids. LayoutGrid is a fantastic option for designers of all expertise levels because it is also straightforward.

Choose the frame to which you wish to add a grid, and then click the LayoutGrid plugin icon in the Figma toolbar to start using it. The LayoutGrid options panel will then be displayed.
From this point, you may select the grid you want to make and define its settings, including the margins, the number of columns and rows, the column and row gutters, and the sort of grid you want to make. To add items to the grid, simply drag and drop them onto it.
The objects will be automatically aligned to the grid lines using LayoutGrid. This makes sure that your designs remain responsive and constant.
Content Reel
Using the Figma plugin content Reel, designers can create content for their projects that looks authentic. Text strings, Pictures, and Icons are all examples of this. A terrific method to give designs more reality and visual appeal is with Content Reel.
Select the frame to which you wish to add content, and then click the Content Reel plugin icon in the Figma toolbar to use Content Reel.
The settings panel for the Content Reel will then be displayed. From here, you may pick the kind of content you want to add before picking the particular content you wish to use.
The additional capabilities of Content Reel also make it a potent tool for UI/UX designers. For instance, you can create content in many languages using Content Reel. You can create content that is particular to your industry or niche with Content Reel.
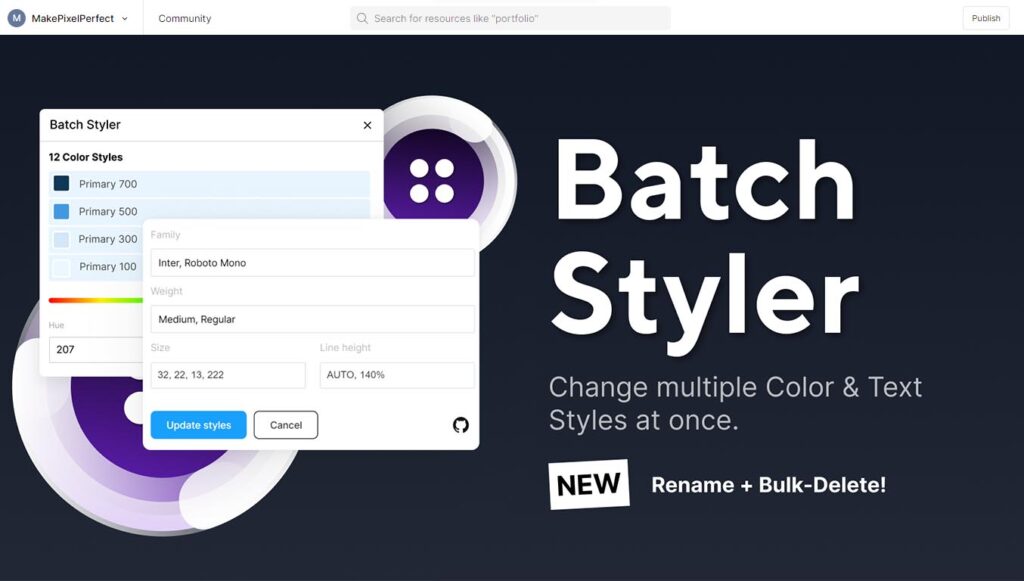
Batch Styler
In Figma, handling many text and color styles is a standard part of designing complicated projects. Each style adjustment can be difficult and takes a while to complete. The Batch Styler plugin can be used in this situation.

With Batch Styler, updating many text and color styles simultaneously is simple and rapid, saving you time and effort. Making batch modifications to color styles is one of Batch Styler’s notable capabilities.
Batch Styler makes it simple to change the hue, saturation, brightness, alpha, or hex value of many color styles. You can update all styles at once rather than individually, ensuring consistency and effectiveness in your design process.
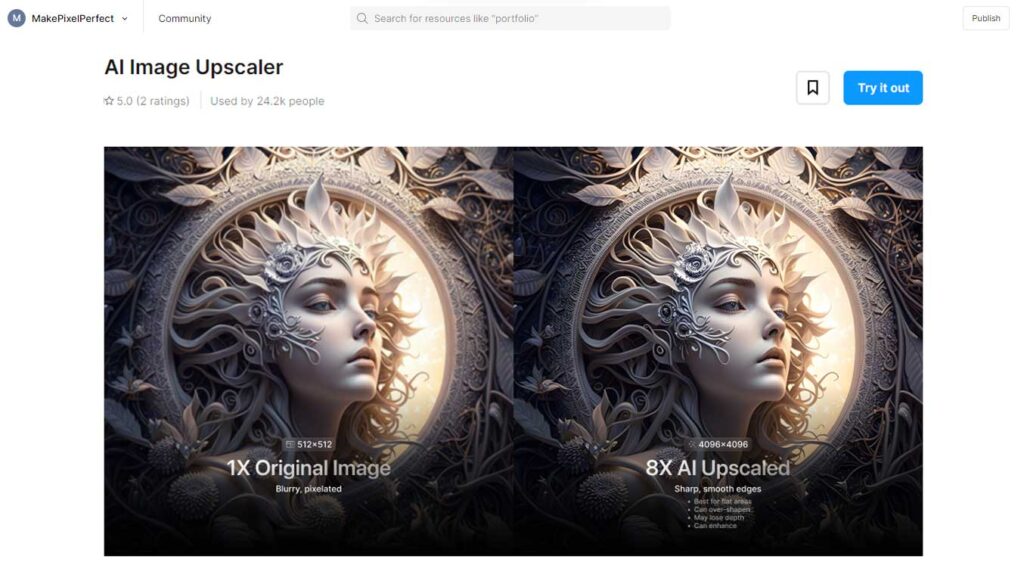
Image upscaler
A plugin for AI Figma called Image Upscaler enables designers to resize photos without sacrificing quality. Designers who need to include high-resolution photographs in their work will find this handy.
Making sure your designs always appear their best is easy with Image Upscaler. Choose the picture you wish to upscale, and then click the Image Upscaler plugin button in the Figma toolbar. By doing this, the Image Upscaler options panel will open.

You can choose the upscale factor and output quality from here. The upscale factor specifies how much the image should be upscaled. The image will be upscaled to twice its original size, for instance, if you specify an upscale factor of 2.
Click the “Upscale Image” button after you have chosen the output quality and the upscale factor. Image Upscaler will then upscale the image. You may adjust and relocate the upscaled image as necessary because it will be inserted as a separate layer.
ProtoPie
Designers can construct interactive prototypes of their concepts with the help of ProtoPie. This is helpful for designers who need to user-test their concepts and gather feedback before beginning development. ProtoPie is a fantastic tool for ensuring your designs are easy to use.
RemoveBG
Designers can remove backgrounds from images with the use of Remove BG. Designers that need to employ transparent images or photos without backgrounds can take advantage of this. A fantastic technique to produce graphics that are polished and seem professional is to use Remove BG.
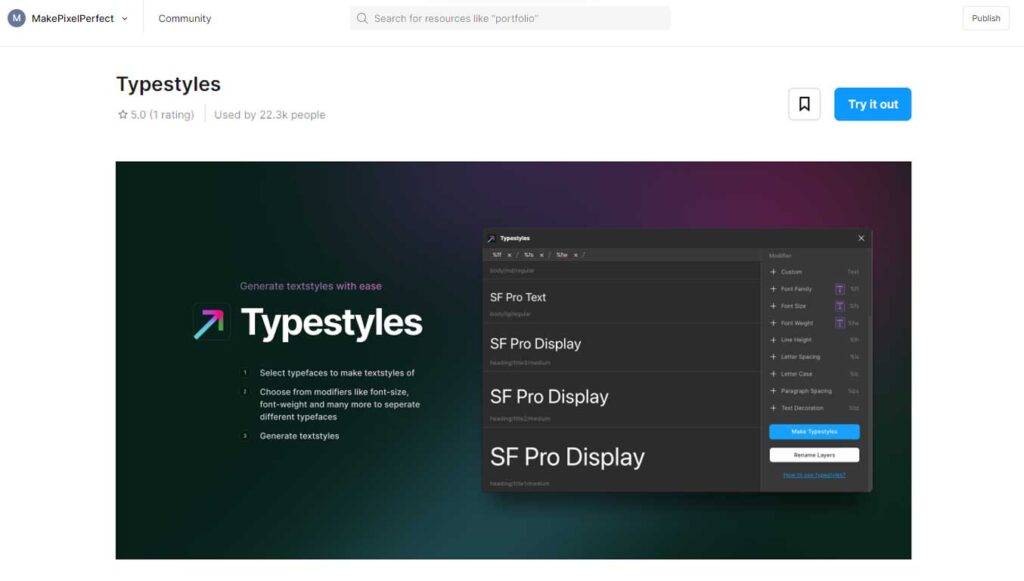
Typestyle

As a designer, you can create amazing typographic styles for your designs using TypeStyle. This is made possible by providing a variety of tools to create and modify typographic styles. This feature is particularly helpful for UX designers who aim to create well-coordinated and synchronized typographic styles.
Ando – AI Copilot for Designers
Ando is an artificial intelligence (AI) tool that helps you develop better designs faster. It may produce design ideas, assist you in selecting the appropriate colors and fonts, and even develop prototypes for you.
Conclusion
Figma is a powerful platform for UX/UI designers, and the availability of numerous plugins extends its possibilities even further. The 15 must-have Figma plugins listed in this article only sample the numerous solutions accessible to designers looking to increase efficiency and elevate their design work.
Designers may use these plugins to optimize their processes, automate repetitive operations, gain access to valuable resources, and improve cooperation with their teams.
These plugins help to enhance creativity and productivity by simplifying the design-to-code process, producing icons, applying gradients, and adding animations.
-
Generate Vector Graphics from a Detailed Text Description in Illustrator
Generate Vector Graphics from a Detailed Text Description in Illustrator in 2024 The Text to Vector Graphic Generate (beta) function in Illustrator can be used to create vector graphics from a text description. Although this feature—driven by Adobe Firefly—is still in the early stages of development, it can now produce an extensive range of vector…
-
Best Adobe Illustrator Plug-in for Selections
Adobe Illustrator is a powerful tool for graphic designers and artistic professionals. It offers countless plugins that take your illustration skills to new heights. Adobe Illustrator brings a plugin to give your design additional creative, collaboration, and project management options into the Illustrator editing interface. One of Illustrator’s most essential and basic plugins is the…
-
Identify fonts from images using Retype (beta) in Illustrator
Identify fonts from images using Retype (beta) in Illustrator in 2024 Find font from images option is now available in Illustrator (Beta), which allows you to find and apply Fonts with Ease Using Retype (Beta) in Illustrator With the powerful Retype (Beta) feature in Illustrator, you can effortlessly identify the fonts used in raster images…
-
Global light option in Photoshop
Global Light Option in Photoshop in 2024 One of the simplest methods to undermine the appearance of realism in digital art is to use light and shadow effects when the light sources differ and various layers in Photoshop or objects are lighted and darkened from different angles. When you use the Global Light option in…
-
How to convert an image or vector into black and white with Illustrator
How to convert an image or vector into black and white with Illustrator in 2024 Introduction Adobe Illustrator is an excellent tool for graphic designing and modifying images. Converting a color image to black and white can enhance its visual impact and make it look more refined. In this article, we will guide you on…
-
How to Enable Hyperlinks in PDFs Created with Adobe Illustrator
Many users face the issue of hyperlinks not working when they create PDFs from Adobe Illustrator. Unlike Adobe InDesign, which automatically enables hyperlinks, Illustrator requires a different approach. Here’s a simple method to ensure your hyperlinks work correctly in a PDF created from Illustrator. Step-by-StepGuide: 1. Create Your Document: 2. Insert the Hyperlink: 3. Overlay…