How to Convert any Website into a Design in Figma using AI Tools
How to Convert any Website into a Design in Figma using an AI Plugin and then use Figma file in WordPress
Figma’ is quickly gaining popularity among online and UX/UI designers. This free browser-based tool lets you quickly and easily develop responsive web designs.

While most people who use Figma to build their designs start from scratch, you can draw inspiration from actual websites and quickly convert an existing HTML page into a Figma design.
Any webpage can be transformed into fully editable Figma designs. Utilize an already-existing website and import its HTML to Figma to create your designs instead of creating each component from scratch.
Here are some essential key points we have mentioned in this article.
- HTML to Design
- Why use HtmlToDesign
- Switching to WordPress
- Additional Tips for converting a website into a Figma design
HTML.to.design Plugin in Figma
Install and run the Html.To.Design plugin
You’ll need a plugin to transform a live website into a Figma design.
On Figma, there are a ton of plugins that can help you with your designs, including plugins that let you make mockups of mobile and other devices. If you choose, you can later incorporate your modified website design into a mockup.

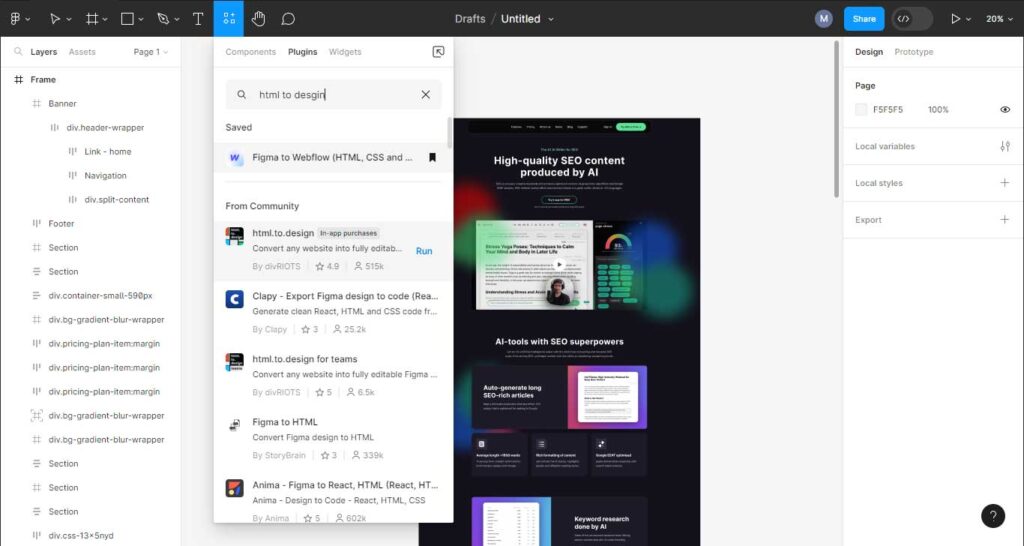
- Search for “html.to.design” under Plugins on a new Figma document, or use cmd+/
- Open the website you want to convert and copy the URL.
Although the html.to.design plugin is free, a paid version is also available. With the free version, your design process can be finished in all its parts.
Select the website for which you wish to create a Figma design. Use a website that is accessible to the general public rather than one that requires logging in.
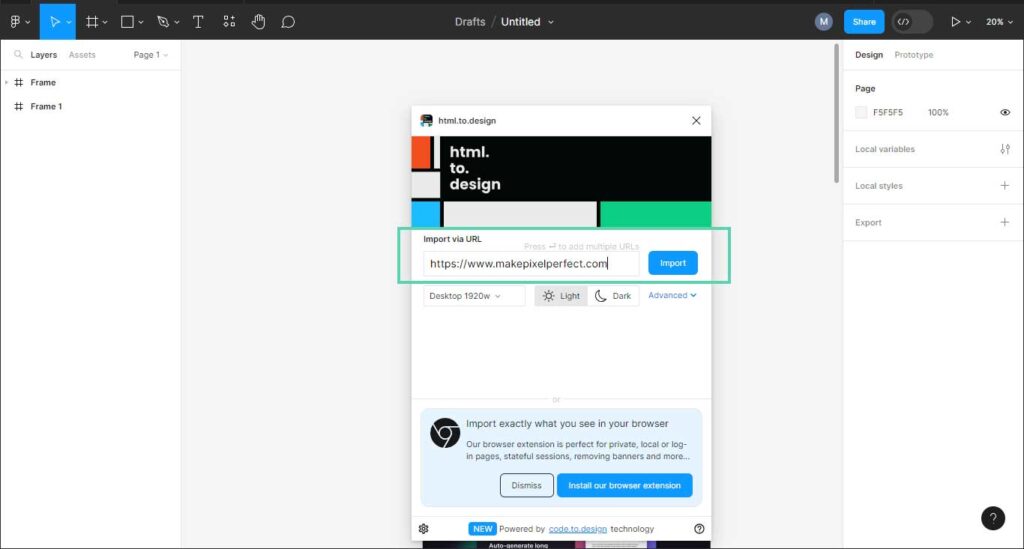
To convert HTML to Figma designs, paste the URL into the plugin, choose the device and dimensions, and click “Import.”

After pasting the website’s URL, click Settings under the import box to choose the design’s size.
You can import the design for various devices; however, if you used a desktop URL for a desktop device and a mobile URL for a mobile device, you’d receive more significant results.
Select Import to bring your HTML design to life in Figma after choosing your device and viewing settings. The Figma design won’t display until the load bar is finished.
Improve Your Figma Design
The Figma design has now been generated, so you may start perfecting it to make it look how you wish.
To perfect the design, add photographs, change the color scheme, and make other adjustments, move things within the layout by double-clicking the design aspect.
When a user clicks a link or navigates to a different page, the HtmlToFigma plugin does not repeat the settings for animation or transition. You may separately include them.
Why use HTML to design
- Redesign a website that already exists rather than starting from scratch.
- Without taking a single screenshot, capture websites for a benchmark or moodboard in Figma.
- Bring up a webpage that can be edited in Figma to facilitate collaboration and feedback.
- Get a clearer picture of how it will seem by changing the copy in your UX writing.
- Discard a website to import the missing design resources for active projects.
Did you Finalize your Design? It’s time to use it in WordPress
Switching to WordPress
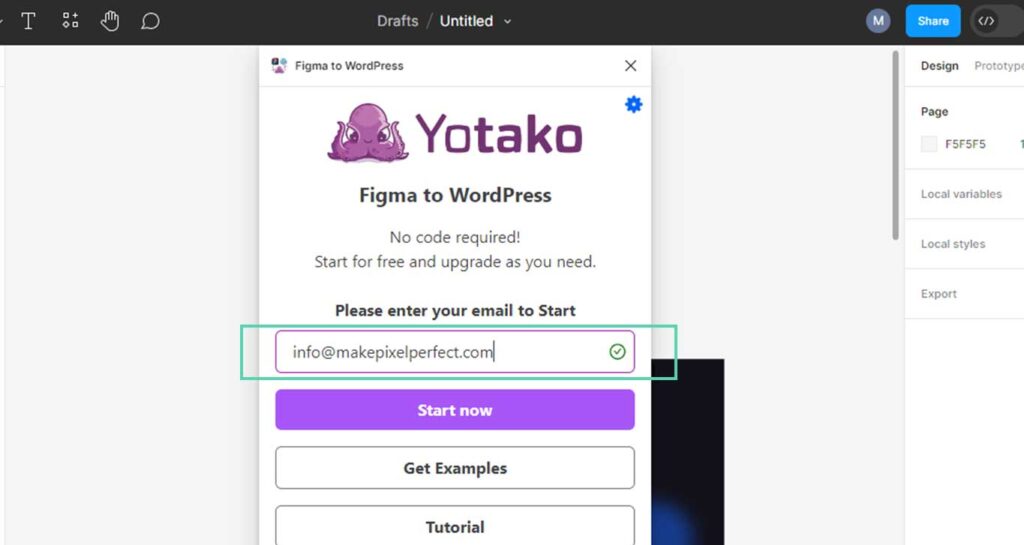
It’s time to move on from this Figma design and create a helpful website. The initiator? The plugin “Figma to WordPress.”
Pick a strategy
Once the plugin has finished creating the website, you’ll be taken to the screen below. Choose a plan that meets your needs; you can begin with the free option and upgrade as needed to accommodate growth.

Enter your email address first, then click “Start Now.” Follow the directions; it’s an easy process that will quickly and easily bring your idea to life.

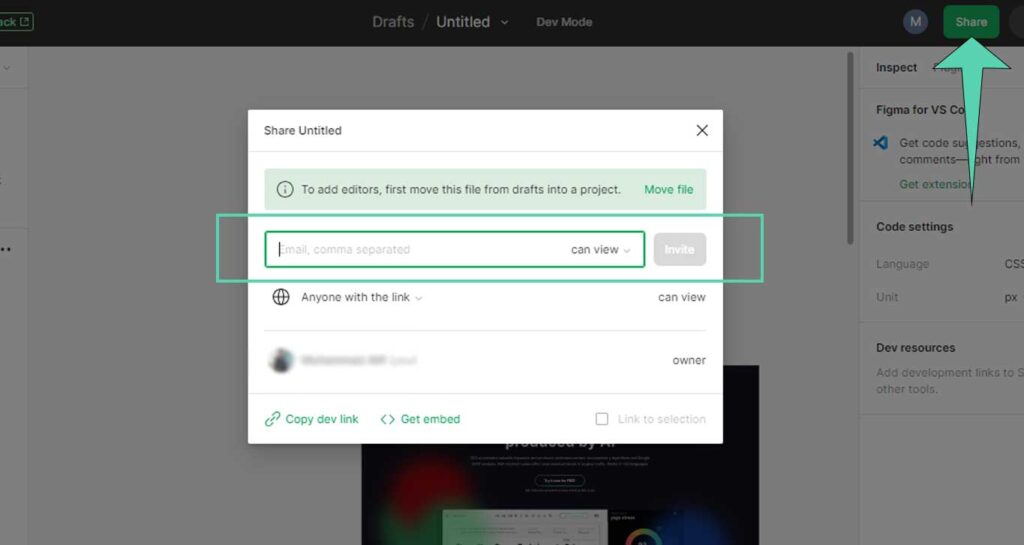
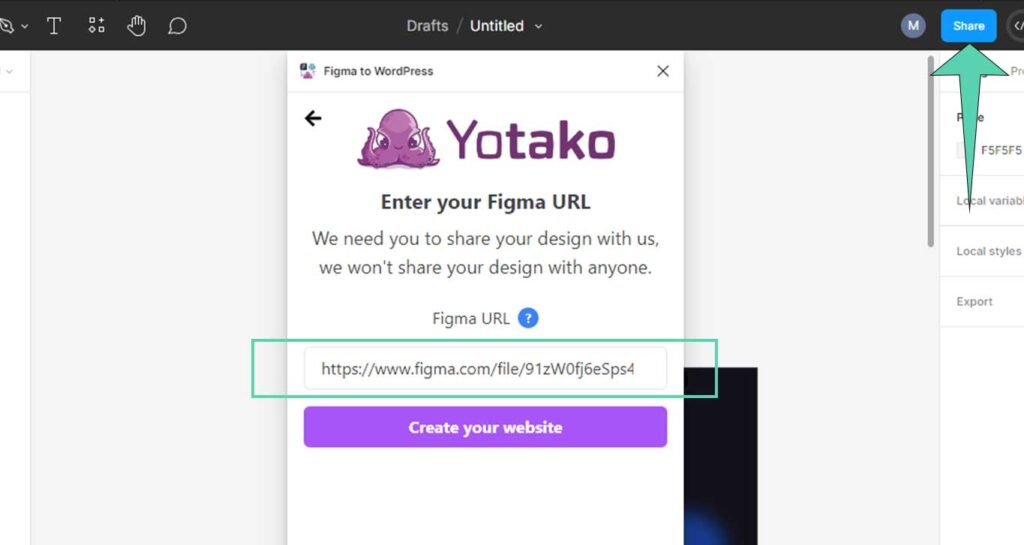
Next, please copy the link of your Figma file from the share button on the right corner, paste it on Yotako FigmaToWordPress AI Plugins, and press the Create your website button.

Choose your domain
Furthermore, you can choose a free or paid domain within this process. Yotako enables you to host the website that you recently transformed from FigmaToWordPress, and later on, you can transfer the site to your desired domain.
Giving Vitality to Your Work
Your replicated WordPress site is quickly published online because of the plugin. Your creation becomes available to view in a matter of seconds.
In short, it is the Online publication of a replicated website that has been converted into a dynamic WordPress website. Although it can appear complicated, the “HTML to Design” and “Figma to WordPress” plugins greatly simplify it.
Here are some additional tips for converting a website to a Figma design using an AI tool
Make use of a reliable website as your source
The website’s quality will directly impact how well conversion rates perform.
Verify the responsiveness of the webpage
Doing this will make you confident that the Figma design will look well on many devices.
Get ready to perform some manual editing
Not every website feature can be perfectly converted by the AI tool. You will need to perform manual editing to make the design look clean and how you want it to.