How to use and install Figma Plugins

How to use and install Figma Plugins
Introduction
Figma plugins are third-party extensions that allow you to extend Figma’s capabilities, automate common tasks, and simplify your design workflow. Whether you need help with design engagement, asset management, or business, the Figma plugin is there.
Learn how to improve your Figma performance in this article quickly. Find out how to install and use Figma plugins effectively.
Creating Figma accounts

Creating a Figma account before using Figma plugins.
1. Go to Figma.com and register in the upper right corner.
2. Fill out the form using your email address.
3. Enter a unique Password in the field below.
4. Click the Sign-Up button to complete. You will be immediately logged into your new Figma account.
5. Figma will send you an email to verify your account. To complete the process, open the email and click the verify button to sign in to your new Figma account.
Basic understanding of Figma
Before digging into Figma plugins, you should have a basic understanding of Figma. If you’re new to Figma, look at its user interface, tools, and basic design principles to see if you can get the most out of the built-in plugins.
Overview of Figma
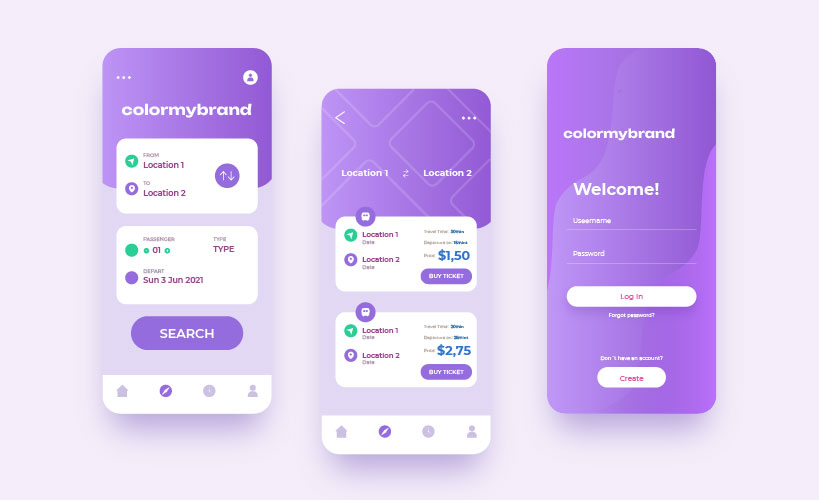
Figma UI design is a process for creating user interfaces (UI) for online and mobile applications using the Figma design tool.
It has many tools and capabilities intended solely for UI design. Figma comes with several pre-designed UI components, such as buttons, icons, and navigation menus, that can be used to speed up the design process.
Figma has vector editing tools, layout grids, and responsive design elements, all needed for the development of a current and flexible user interface.
What can Figma Plugins do?
Plugins are community-developed programs or applications that enhance the capabilities of Figma’s editors. Plugins are software programs that execute specific actions on a file, enabling users to customize their experience or improve workflows.
Installing Figma Plugins
There are three simple ways to install the Figma Plugin.
Method 1
Browse the Figma Plugin Directory: Click the “Browse Plugins in Community” button in the plugin panel. This will lead you to the Figma Plugin Directory, where you may browse a variety of accessible plugins.

Locate a Plugin: Use the search box or browse categories to locate a plugin that meets your requirements. Popular and recommended plugins may also be found in the “Featured” section.
Install the Plugin: When you’ve chosen a plugin you wish to use, click on it to learn more about it. Then, select “Install” from the drop-down menu. Figma will request that you confirm the installation.
Confirmation of Installation: To confirm, click “Install” once again. The plugin will be added to your workspace in Figma.
Method 2
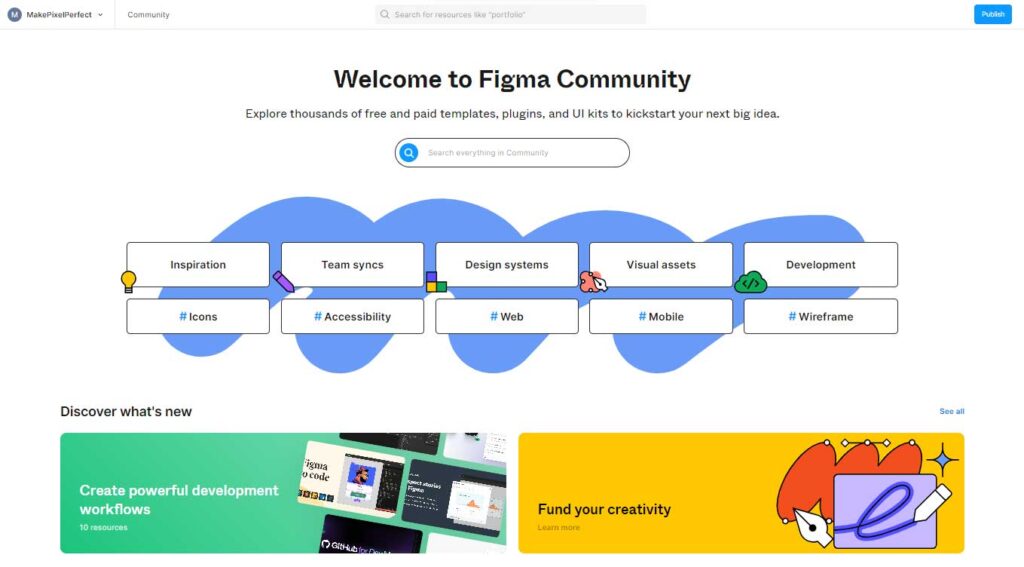
To install a Figma plugin from the Figma Community, follow these steps:
- Navigate to the Figma Community.
- Navigate to the Plugins tab.
- Look for the plugin that you want to install.
- To view the plugin’s details, click on it.
- Select the Install option.
Method 3
GitHub
For developers who work with plugins and save their code on GitHub, installing plugins via GitHub can be handy.
To install the plugin from GitHub, clone the plugin source to your computer, then enter the Figma “Manage plugins” menu and select “Install plugin from file.” Select the plugin file with the extension “figma-plugin” and click “Open” to install it in Figma.
How to use Figma Plugins
Click Try it out on the plugin’s Community page. If the plugin is purchased, it is labeled with “in-app purchases” and includes a time or usage-based free trial.
- Visit to the Figma Community.
- Go to the Plugins tab.
- Look for the plugin that you want to utilize.
- To view the plugin’s details, click on it.
- Select the Install option. Once installed, the plugin will be visible in the Plugins panel (Resources > Plugins).
- In the toolbar, select Resources.
- Select a plugin from your recently used or saved plugins or search for one in the Community from the Plugins menu.
- To view the details of a plugin, click on it.
- To run the plugin in the current file, click Run.
Popular Figma Plugins
Zeplin
Export design assets and generate design requirements for developers with Zeplin.
Unsplash
Use Unsplash to quickly include high-quality photos in your designs.
Trello Importer
Directly import Trello boards and cards into Figma to simplify design and collaboration.
Figmify
Create interactive prototypes with animations and transitions with Figmify.
Autoflow
Autoflow is the best and easiest tool for quickly creating a user flow. You may quickly construct user flow by just creating shapes and linking them.
How do I get started with Figma Plugins?
- Create a new design file with the desktop app.
- Click on Plugins > Development, then New Plugin from the menu.
- Select Figma design from the Create a Plugin modal and name your plugin.
Manage your Figma Plugins
Open the Plugins section and click the Manage Plugins icon to manage your Figma plugins. This will display a dialog box allowing you to view the status and settings of your installed plugins.
By clicking the Disable or Uninstall button next to the plugin you want to control, you can disable or uninstall it. Plugins can also be updated by clicking the Update button next to the one you want to edit.
Here you can find out the Best Figma AI Plugins for User interface/ Experience Designers.
Conclusion
Figma plugins are a valuable resource for designers and teams trying to improve their workflows and efficiency.
You can quickly install, maintain, and use Figma plugins to streamline your design process and develop great user interfaces and prototypes by following the methods given in this article.
Explore the Figma Plugin Directory for new plugins that can take your designs to the next level, and consider making your own if existing alternatives do not meet your needs. The creative possibilities with Figma plugins are nearly unlimited.
-
15+ Best AI Tools For UI / UX Designers
15+ Best AI Tools For UI / UX Designers Significant changes have occurred in the User Experience design field, especially between 2022 and 2023. Designers can develop designs using a variety of tools. The top AI-powered tools may provide designers with previews of the finished product at each stage, resulting in less work and higher…
-
10 Best ChatGPT Alternatives in 2025
10 Best ChatGPT Alternatives in 2024 – Ultimate Guide If you are interested in any of the above-mentioned questions or want to find out what other chatbots can do better than chatgpt then you are at the right place. Here’s everything you need to know: Introduction: Chatbots have come a long way. They started simple…
-
What is Midjourney AI? How to Signup? – Easy Guide
What is Midjourney AI? How to Signup? – Easy Guide 2024 How does Midjourney work? What’s so special about the art created by Midjourney? Why Midjourney is the real game changer? How does Midjourney ensure future growth? Why should anyone choose Midjourney? If you are interested in any of the above-mentioned questions or want to…
-
How to change gender with AI application?
How to change gender with AI application? Recent developments in artificial intelligence (AI) have created new opportunities in several industries, such as healthcare, entertainment, and even identity. The use of AI applications for gender transformation is one fascinating field of study. While it’s crucial to remember that artificial intelligence (AI) cannot change the biological sex…
-
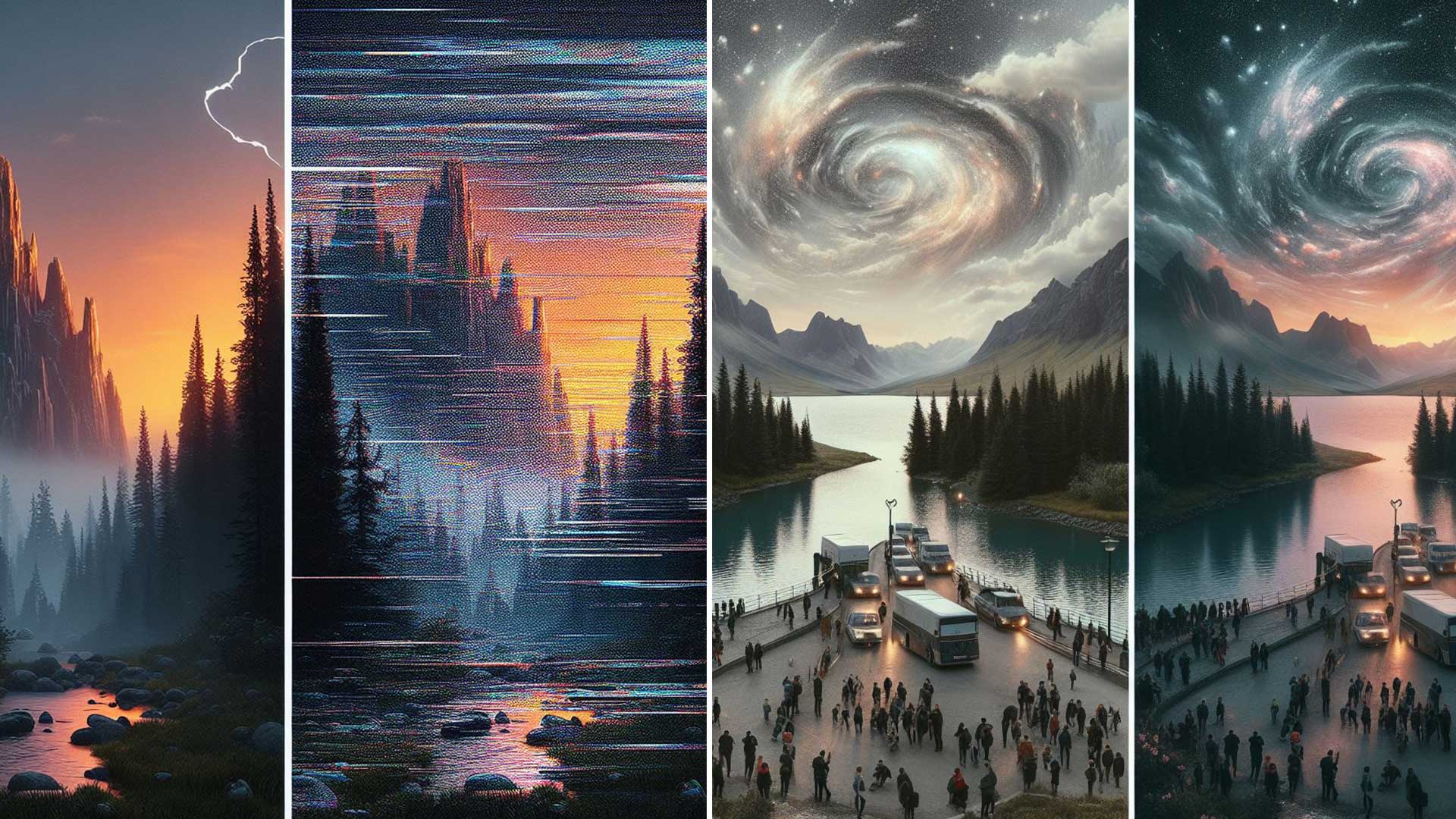
Free Matte Painting Image Generator AI Tools
Free Matte Painting Image Generator AI Tools Matte painting is a fascinating art form that produces beautiful and immersive environments for movies, video games, and other media by skillfully fusing digital painting, photography, and visual effects. As artificial intelligence has progressed, several free tools have been developed to help artists create matte paintings more quickly.…
-
Noise Reduction AI Web Applications You Should Try
Noise Reduction AI Web Applications Introduction Artificial intelligence (AI) is a field that is constantly changing, but it is still essential to improving many aspects of our daily lives. The field of audio processing is one such area where AI is progressing significantly. Modern AI tools for noise reduction, such as Goyo, are bringing in…